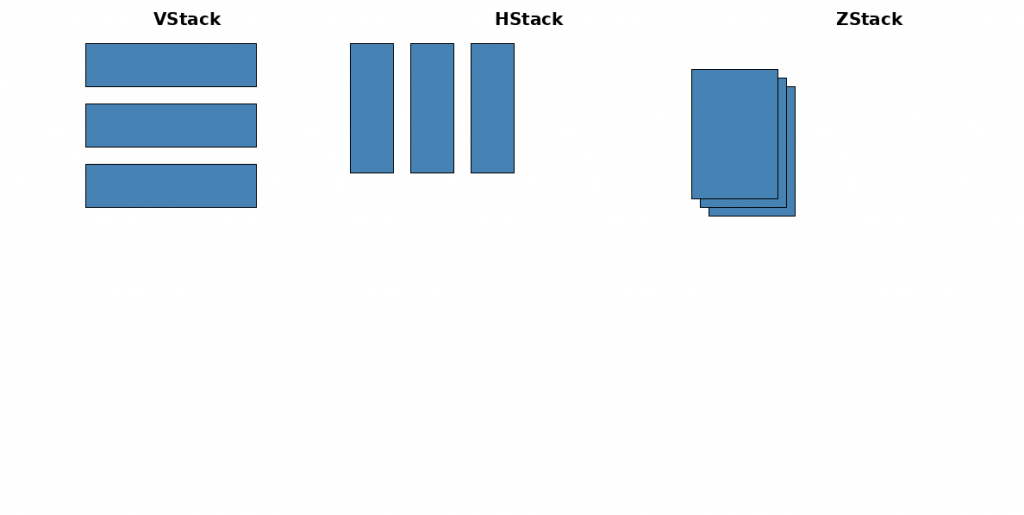
在SwiftUI中,Stack是構建視圖佈局的基本方式。Stack允許我們將多個視圖按照特定的方向排列,有三種類型的堆疊:VStack(垂直堆疊)、HStack(水平堆疊)和ZStack(前後堆疊)。
VStack:垂直排列視圖,視圖從上到下依次排列。這適合將標題放在圖片上方,或者將表單元素縱向排列。
HStack:水平排列視圖,視圖從左到右依次排列。適用於將圖標與文字並排顯示,或是將按鈕放在同一行。
ZStack:將視圖前後堆疊,前面的視圖會覆蓋在後面的視圖上。常用於背景圖片與前景元素的組合。

這三種Stack可以相互嵌套使用,以創建複雜的佈局。例如,可以在一個VStack中放置多個HStack,以實現上下排列的區塊中有水平排列的元素。這種靈活性使得SwiftUI的佈局系統非常強大,並且易於理解和使用。
VStack、HStack、ZStack。VStack垂直排列、HStack水平排列、ZStack前後堆疊。Stack的靈活組合是構建複雜佈局的核心。